Minimal rsync deployment
npm i rploy -D
Add source and destination options to your package.json:
{
"rploy": {
"source": "public/",
"destination": "user@ip:/var/www/public/"
}
}Alternatively, you can create an rploy.config.js file in your document root:
module.exports = {
source: 'public/',
destination: "user@ip:/var/www/public/"
}Deploy:
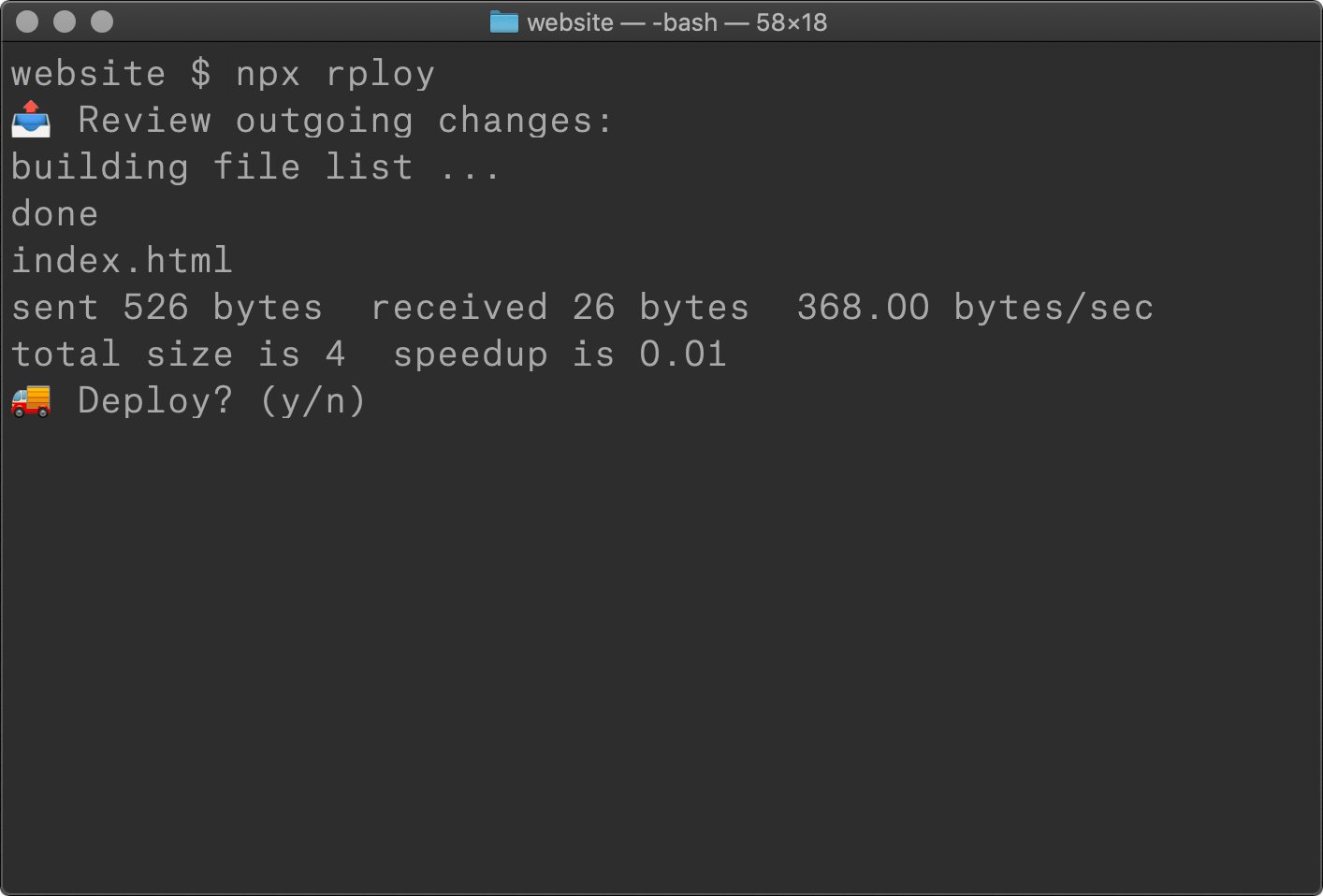
npx rploy
rploy wraps node-rsync, so you can pass any relevant options to configure flags, progress, excludes, etc. Here is an example:
{
"rploy": {
"source": "public/",
"destination": "user@ip:/var/www/public/",
"exclude": [
".DS_Store",
"Icon",
"node_modules",
".git"
],
"progress": true
}
}When deploying git repositories, rploy offers a branches option, which provides a way to be explicit about a destination for each branch:
{
"rploy": {
"source": "public/",
"branches": {
"master": "user@ip:/var/www/prod/public/",
"dev": "user@ip:/var/www/dev/public/"
}
}
}You will now be notified of your current working branch and the destination:
This provides an easy way to prevent issues like accidentally deploying your staging branch to production. It will always check your working branch and look for a deploy context. You can even pass node-rsync options into each branch, to get even more granular:
{
"rploy": {
"source": "public/",
"branches": {
"master": {
"destination": "user@ip:/var/www/prod/public/",
"exclude": [
"readme.md"
]
},
"dev": {
"destination": "user@ip:/var/www/dev/public/",
"delete": false
}
}
}
}- I recommend adding your ssh key to the server you are deploying to, for easy passwordless auth.
- Use a lifecycle script to build assets before a deploy:
{
"scripts": {
"build": "parcel src/index.js",
"deploy": "npx rploy",
"predeploy": "npm run build"
},
"rploy": {
"source": "public/",
"destination": "user@ip:/var/www/public/"
}
}I’ve been using a similar little bash script to deploy things with rsync for a while. Figured should finally package this up since there somehow still seems to be a lack of simple deployment tools for “websites.” This brings some of the ease of deploying to platforms like netlify or vercel, but without any ecosystem. Works great with traditional php projects, like kirby. git-based deployment is also cool, but sometimes it’s nice to have them decoupled, to quickly deploy to staging during dev, for example.
Provided as-is, but hopefully you find it useful! 🥂